複数の画像データを1枚の画像データにタイル状に配置したものをスプライトシートと呼びます。
画像の管理のしやすさやデータ容量の削減といったメリットがあります。
以下、ぴぽや様の無料素材キャラクターチップのスプライトシートを使用して説明します。
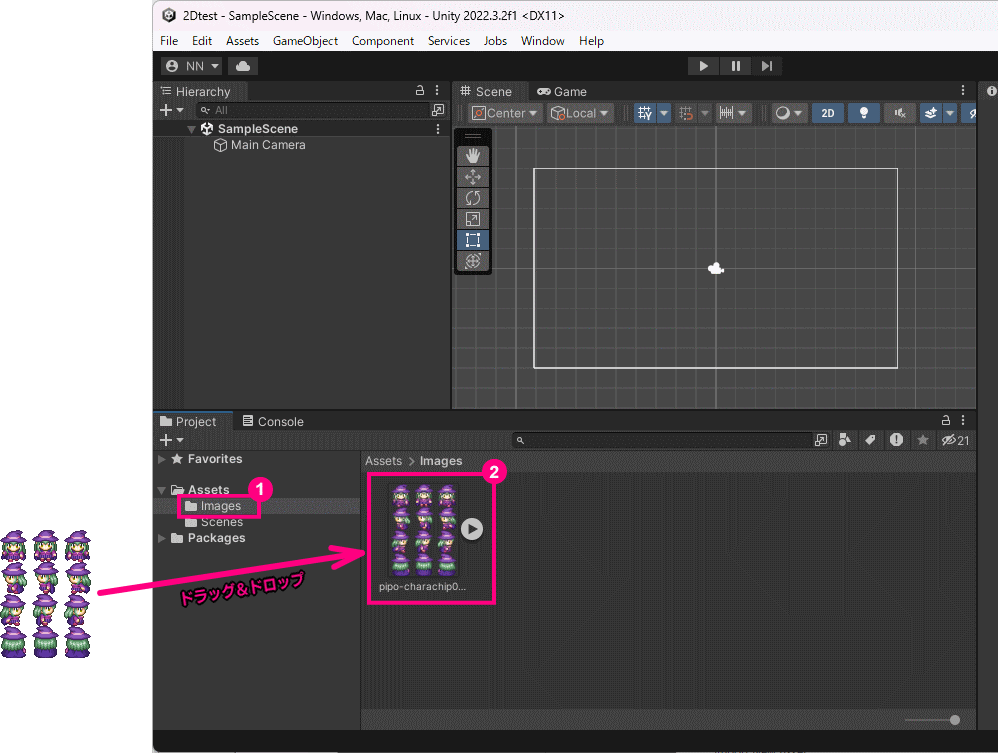
① Assetsフォルダの下にImagesというフォルダを作成します。
(Assetsフォルダの上でマウスを右クリックし、Create→Folderで作成します)
② ダウンロードした画像ファイルをImagesフォルダの中にドラッグ&ドロップします。

(Assetsフォルダの上でマウスを右クリックし、Create→Folderで作成します)
② ダウンロードした画像ファイルをImagesフォルダの中にドラッグ&ドロップします。
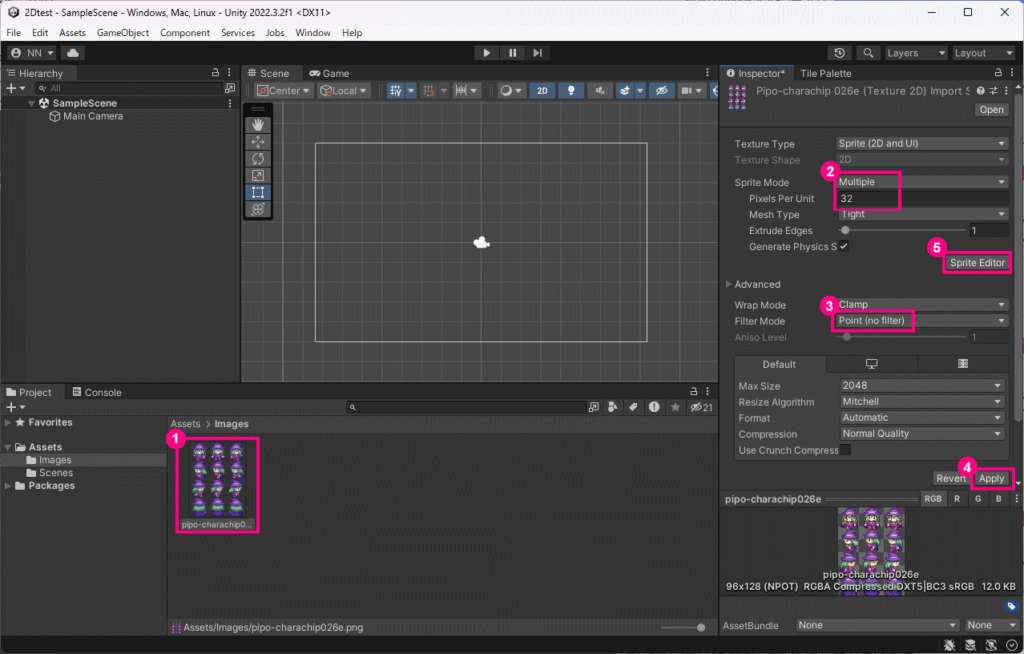
① 画像ファイルをクリックして選択します。
② Sprite Modeを「Multiple」にし、Pixels Par Unitを32に設定します。
(キャラクターのサイズが32pxなので32を指定します)
③ Filter Modeを「Point (no filter)」に変更します。
(ドット絵の場合、フィルターをかけると輪郭がボケてしまうため)
④ [Apply]ボタンをクリックします。
⑤ [Sprite Editor]ボタンをクリックします。

② Sprite Modeを「Multiple」にし、Pixels Par Unitを32に設定します。
(キャラクターのサイズが32pxなので32を指定します)
③ Filter Modeを「Point (no filter)」に変更します。
(ドット絵の場合、フィルターをかけると輪郭がボケてしまうため)
④ [Apply]ボタンをクリックします。
⑤ [Sprite Editor]ボタンをクリックします。


