- googleページからMobile Ads Unity プラグインをダウンロードします。
 Get started | Unity | Google for DevelopersA mobile ads SDK for AdMob publishers who are building apps on Unity.
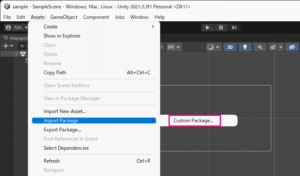
Get started | Unity | Google for DevelopersA mobile ads SDK for AdMob publishers who are building apps on Unity. - unityを起動し、メニューより[Assets]-[Import Package]-[Custom Package]を選択します。

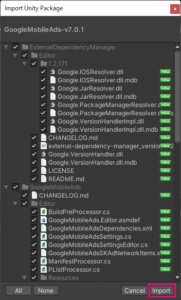
- ダウンロードしたMobile Ads Unity プラグインを選択し[Import]ボタンをクリックします。

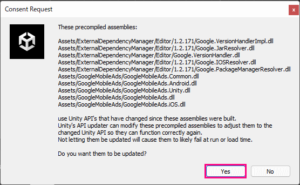
- いくつかダイアログ画面が表示されるので、内容に応じて任意のものを選択します。

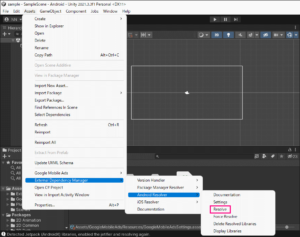
- Androidアプリの場合 メニューより[Assets]-[External Dependency Manager]-[Android Resolver]-[Resolve]を選択します。

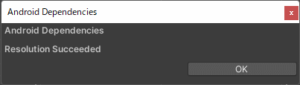
「Resolution Succeeded」と表示されていれば問題ありません。

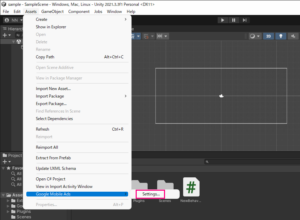
- メニューより[Assets]-[Google Mobile Ads]-[Settings…]を選択します。

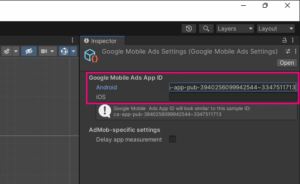
- Google Mobile Ads App IDを入力します。
 テスト用のApp IDは以下の通りです。
テスト用のApp IDは以下の通りです。
Andoid: ca-app-pub-3940256099942544~3347511713
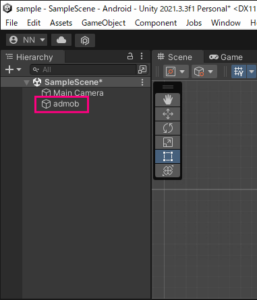
iOS: ca-app-pub-3940256099942544~1458002511 - ヒエラルキービューで「Create Empty」を選択し空のゲームオブジェクトを作成します。名前はadmobとかにしておきます。

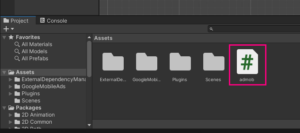
- プロジェクトビューで「C# Scripts」を作成します。名前はadmob.csとかにしておきます。

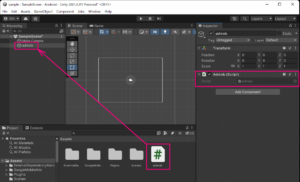
- admobゲームオブジェクトにadmob.csを追加(ドラッグ)します。

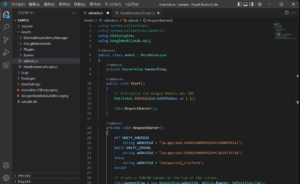
- admob.csをダブルクリックしてC#スクリプトを書きます。

using System.Collections; using System.Collections.Generic; using UnityEngine; using GoogleMobileAds.Api; // admob用ディレクティブを追加 public class admob : MonoBehaviour { private BannerView bannerView; public void Start() { // Initialize the Google Mobile Ads SDK. MobileAds.Initialize(initStatus => { }); this.RequestBanner(); } private void RequestBanner() { #if UNITY_ANDROID string adUnitId = "ca-app-pub-3940256099942544/6300978111"; //android用ユニットID #elif UNITY_IPHONE string adUnitId = "ca-app-pub-3940256099942544/2934735716"; //iosユニットID #else string adUnitId = "unexpected_platform"; #endif // Create a 320x50 banner at the Bottom of the screen. this.bannerView = new BannerView(adUnitId, AdSize.Banner, AdPosition.Bottom); } } - 以上でadmobバナーが表示されます。

リリースする段階でテスト用のApp IDとユニットIDを自身の本番用IDに変更してください。
なお、テスト段階では本番用IDを使い実際の広告を表示させないよう注意してください。


